AI에게 랜딩페이지 구성 요청
실제 앱을 개발하기 전에 이 앱이 사람들한테 얼마나 재미있게 느껴질지 수요조사를 해보고 싶었어요.
요즘 노코드 웹사이트 제작 툴도 잘 나오잖아요?
저는 아주아주 간단한 랜딩페이지를 만들 생각이기 때문에 요즘 많이 보이는 아임웹 서비스를 사용했습니다.
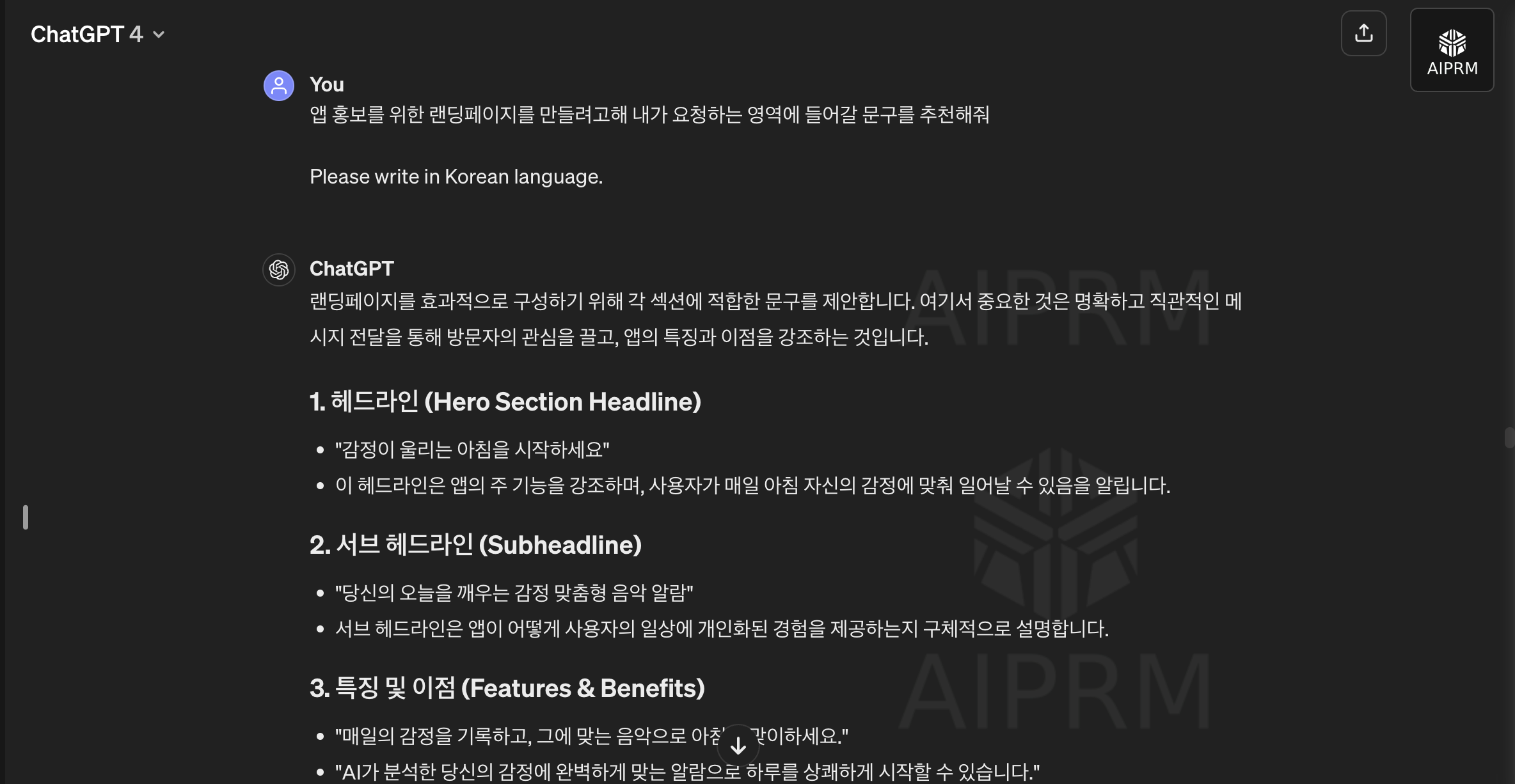
우선 랜딩페이지 제작을 시작하기 전에, 먼저 AI에게 전체적인 페이지 구성과 들어갈 문구를 요청했어요.
역시나 GPT는 사용자 경험(UX)을 최적화하기 위해 어떤 요소가 필요한지, 페이지를 어떻게 구성하는 것이 가장 효과적인지 매우 빠르게 제안했줬어요.

이후 제가 필요한 부분과 필요없을 것 같은 부분을 걸러낸 후 디테일을 잡아갔어요.
일단 크게 About 과 Main service로 섹션을 구분했어요.
About에는 유저의 이목을 끌기위해서 문제 제기와 함께 일기와 일기에 맞는 샘플 알람음을 들을 수 있게 했어요.
물론 알람음도 예시로 작성한 일기와 날씨, 감정상태를 프롬프트로 작성해서 suno AI를 통해 만들었습니다!
Suno
Suno is building a future where anyone can make great music.
suno.com
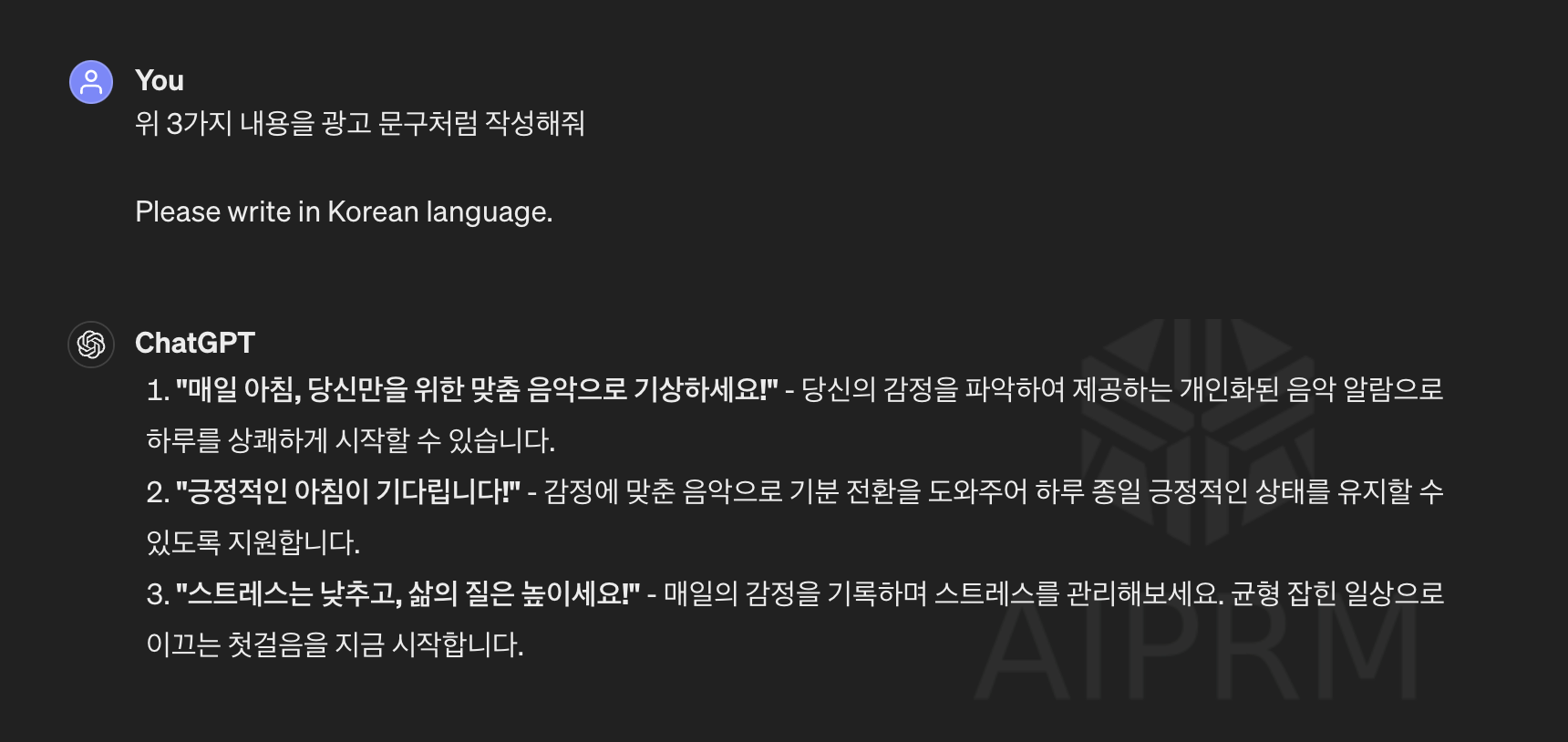
그리고 Main service 섹션에는 핵심 기능을 광고처럼 넣고 싶었기 때문에 들어갈 문구를 광고처럼 만들어달라고 요청했어요.

AI의 도움을 받아서 사용자가 필요로 하는 정보를 제공하고, 그들이 원하는 행동을 취하도록 유도하도록 효율적인 랜딩페이지를 만들 수 있었습니다.
감정기반 AI 알람 생성 앱 FeelRing의 랜딩페이지는 아래 링크를 통해 보실 수 있습니다!
FeelRing
AI 알람 생성 앱 FeelRing
feelring.imweb.me
이제 이 페이지를 통해 우리 앱의 수요 조사를 시작할 준비가 되었네요.
마케팅 도전기에 대한 내용은 제 분야가 아니다보니.. 생략하도록하겠습니다.
FeelRing에 대한 반응이 좋든 안 좋든 AI를 활용해서 기획부터 디자인까지 그리고 노코드 툴로 웹사이트를 만든 경험 자체가 굉장히 좋았다고 생각되요.
실제 Working time을 계산해봤을때는 8시간도 안걸렸던거 같은데 이정도 결과물이 나온다면 앞으로도 새로운 아이디어가 떠오르면 이번에 배운 경험을 토대로 바로 바로 할 수 있을 것 같네요!
모두들 AI를 적극 활용해서 아이디어를 펼쳐보시길 바랍니다!
FeelRing 제작기
[Kor/FeelRing 제작기] - AI로 AI 사이드프로젝트 만들기 - FeelRing 제작기 (1)
[Kor/FeelRing 제작기] - AI로 AI 사이드프로젝트 만들기 - FeelRing 제작기 (2)
[Kor/FeelRing 제작기] - AI로 AI 사이드프로젝트 만들기 - FeelRing 제작기 (4)
'Kor > FeelRing 제작기' 카테고리의 다른 글
| AI로 AI 사이드프로젝트 만들기 - FeelRing 제작기 (4) (0) | 2024.05.14 |
|---|---|
| AI로 AI 사이드프로젝트 만들기 - FeelRing 제작기 (2) (0) | 2024.05.04 |
| AI로 AI 사이드프로젝트 만들기 - FeelRing 제작기 (1) (0) | 2024.05.03 |


