#10 새로운 UI 컨트롤을 제멋대로 만들지 마라
새로운 UI 컨트롤러를 '제멋대로' 만들지 말라는 것은 무슨 뜻일까?
이 책에 나오는 예시는
- 차량의 색상을 바꾸는 가상의 3D 휠
- '회전'시키려면 클릭하고 드래그로 업-다운을 시켜야 하는 볼륨 다이얼
- 특정 액션을 실행시키려면 클릭하고 몇 초간 버튼을 누르는 것을 유지해야하는 버튼
이라고 쓰여있다.
위의 예시 중에 볼륨 다이얼을 알아보자. 실제로 볼륨 컨트롤러는 좌우로 회전시키는 타입과 좌우 혹은 상하로 움직이는 타입이 있는데 만약 여기서 좌우로 회전시키는 다이얼을 UI로 만들었다고 해보자.


과연 이 UI는 어떻게 작동해야하는가? 마우스로 클릭을 하고 회전시켜야하는가? 클릭한 채로 위아래 혹은 좌우로 움직이면 다이얼이 회전하는가?
둘다 매우 불편한 경험이 될 것이다.
디자이너와 개발자는 새로운 UI를 만들기 위해서 불필요한 시간을 들여야하고 사용자는 새로운 UI작동법을 익히기 위해서 머리를 써야할 것이다.
이미 우리는 좌우 혹은 상하로 움직이는 볼륨 컨트롤러 UI를 가지고 있다.
새로운 것을 만들려고 애쓰기보다는 사용자들에게 익숙한 널리 알려진 UI 컨트롤러를 쓰는 것이 바람직하다.
하지만! 때로는 새로운 UI가 세상을 바꾸는 경우도 있다.
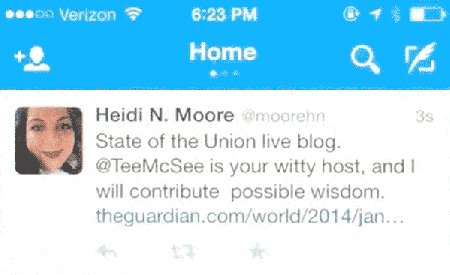
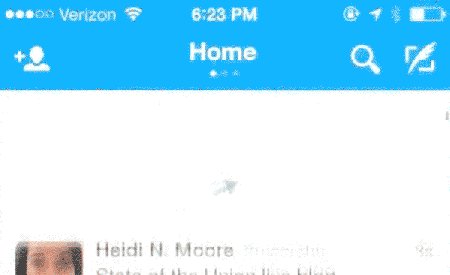
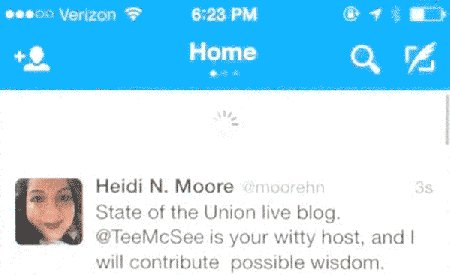
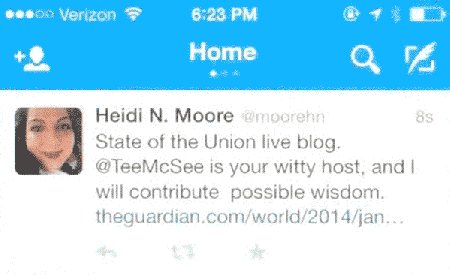
지금 우리는 무의식적으로 쓰고있지만 '당겨서 새로고침'이라는 UI는 기존의 새로고침이라는 방식을 완전히 바꿔버렸고 지금은 새로고침의 정석이 되었다.
지금은 새로고침이 되는 중에 지루하지 않게 애니메이션을 넣어주는 등 다양한 시도가 이루어지기도 하고있다.


#11 검색 UI를 만드는 기본 원칙
검색 UI를 만들때 가장 기본적인 것은
- Input 영역이 있어야한다.
- 검색버튼 혹은 '돋보기' 아이콘 버튼을 꼭! 사용하라
간단해 보이지만 여기서 조금만 벗어나도 사용자는 검색을 하는 방법을 헷갈려 할 것이다.

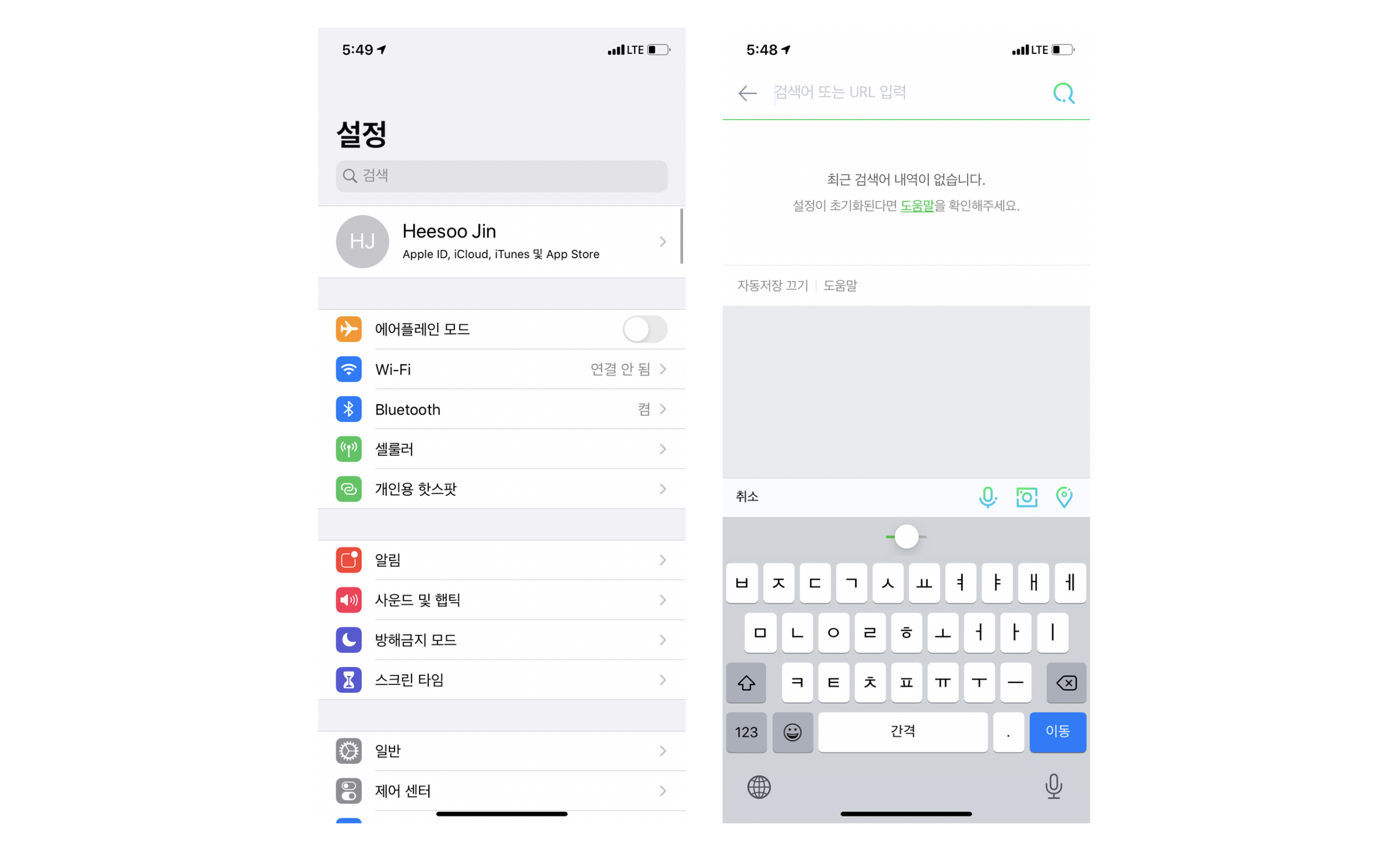
모바일의 경우 화면이 작기 때문에 아이폰에서 처럼 화면 최상단에서 당겼을 경우 검색 필드가 나오도록 하거나, 아이콘을 눌렀을 때 검색 창으로 넘어가도록 해주는 게 좋다.

이때! 사용자를 자연스럽에 Input 필드로 이동시키고 키보드를 꺼내어준다면 사용자는 더 큰 만족감을 느낄 것이다.
참고서적
http://www.acornpub.co.kr/book/101-ux
UX 원칙
서비스의 성패를 가르는 디테일부터 전략까지, 성공적인 서비스를 위한 디자인 가이드!
www.acornpub.co.kr
'Kor > UX&UI' 카테고리의 다른 글
| [101가지 UX 원칙] #15 사용자가 파괴적인 액션을 취할 수 있게 하라 (0) | 2020.05.25 |
|---|---|
| [101가지 UX 원칙] #12~#14 UI 컨트롤 제대로 알기 (2) (0) | 2020.05.18 |
| [101가지 UX 원칙] #6~#9 버튼 UX의 기본 원칙 (1) | 2020.05.10 |
| [101가지 UX 원칙] #2~#5 폰트를 사용할 때 원칙 (1) | 2020.05.05 |
| 효과적인 검색을 위한 Search Bar 설계하기 (0) | 2020.03.31 |



