앞에서 이야기한 이미지 스프라이트 기법은 GIF 이미지에도 활용할 수 있습니다.
GIF 스프라이트를 사용하면 일반 이미지 스프라이트처럼 하나의 큰 이미지만 다운로드하기 때문에 GIF의 큰 용량 대신 적은 용량으로 구현할 수 있어 웹 페이지의 로딩 속도가 빨라지고, 네트워크 대역폭을 절약할 수 있습니다.
그렇다면 GIF 스프라이트는 어떻게 만들수 있을까요?
일반 이미지를 스프라이트 맵으로 만드는 것처럼 GIF 역시 같은 방법으로 만들 수 있지만, 좀 더 쉽게 만들기 위해서는 다양한 툴을 활용할 수도 있습니다.
제가 선택한 가장 쉬운 방법은 포토샵과 웹사이트(https://www.toptal.com/developers/css/sprite-generator)를 활용하는 것입니다.
GIF 스프라이트 맵 만들기
첫째. 포토샵에서 GIF 분리하기

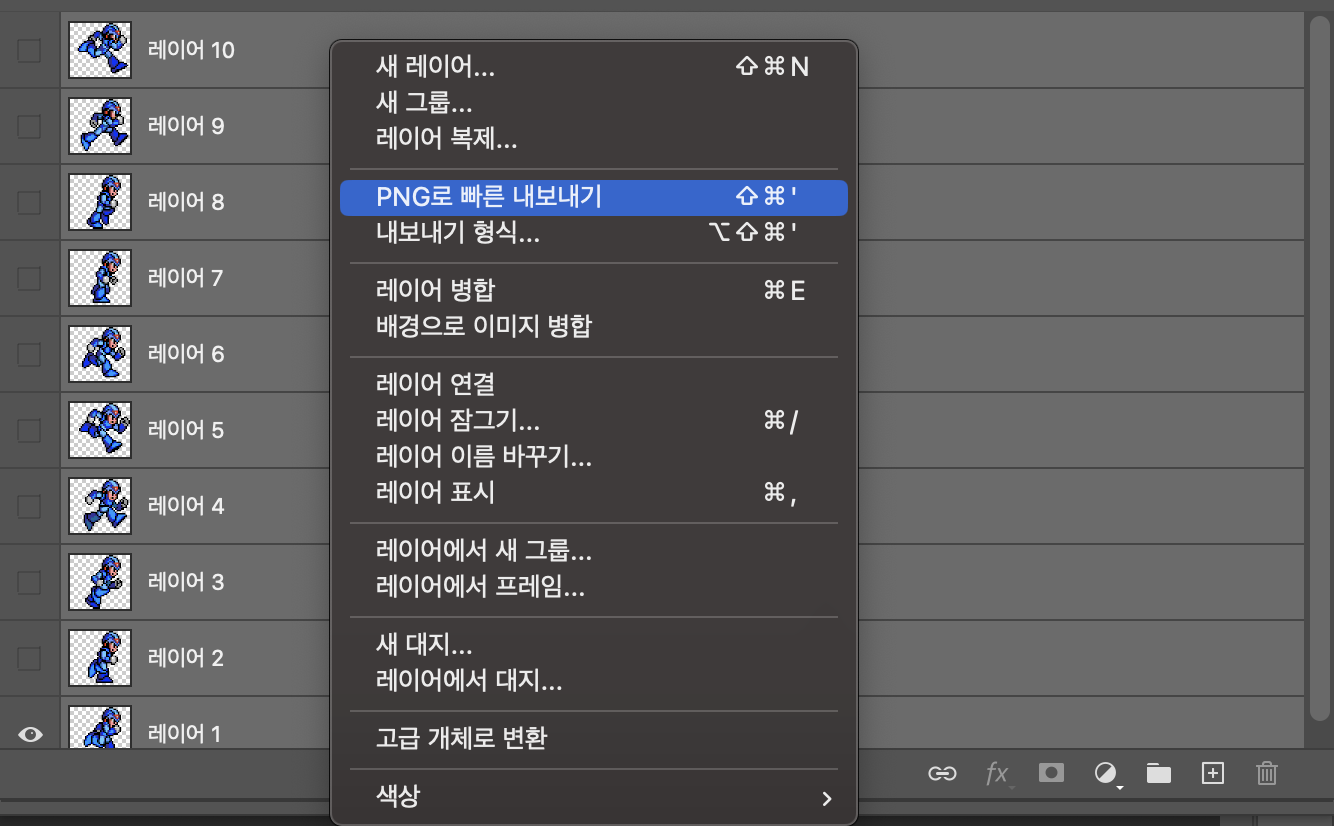
1. 위의 GIF 이미지를 포토샵에서 열면 아래 이미지처럼 레이어가 분리됩니다.

2. 분리된 모든 레이어를 선택하고 PNG로 빠른 내보내기를 선택하면 GIF를 png로 분리해서 저장할 수 있습니다.

둘째. 분리된 GIF를 Sprite map으로 합치기
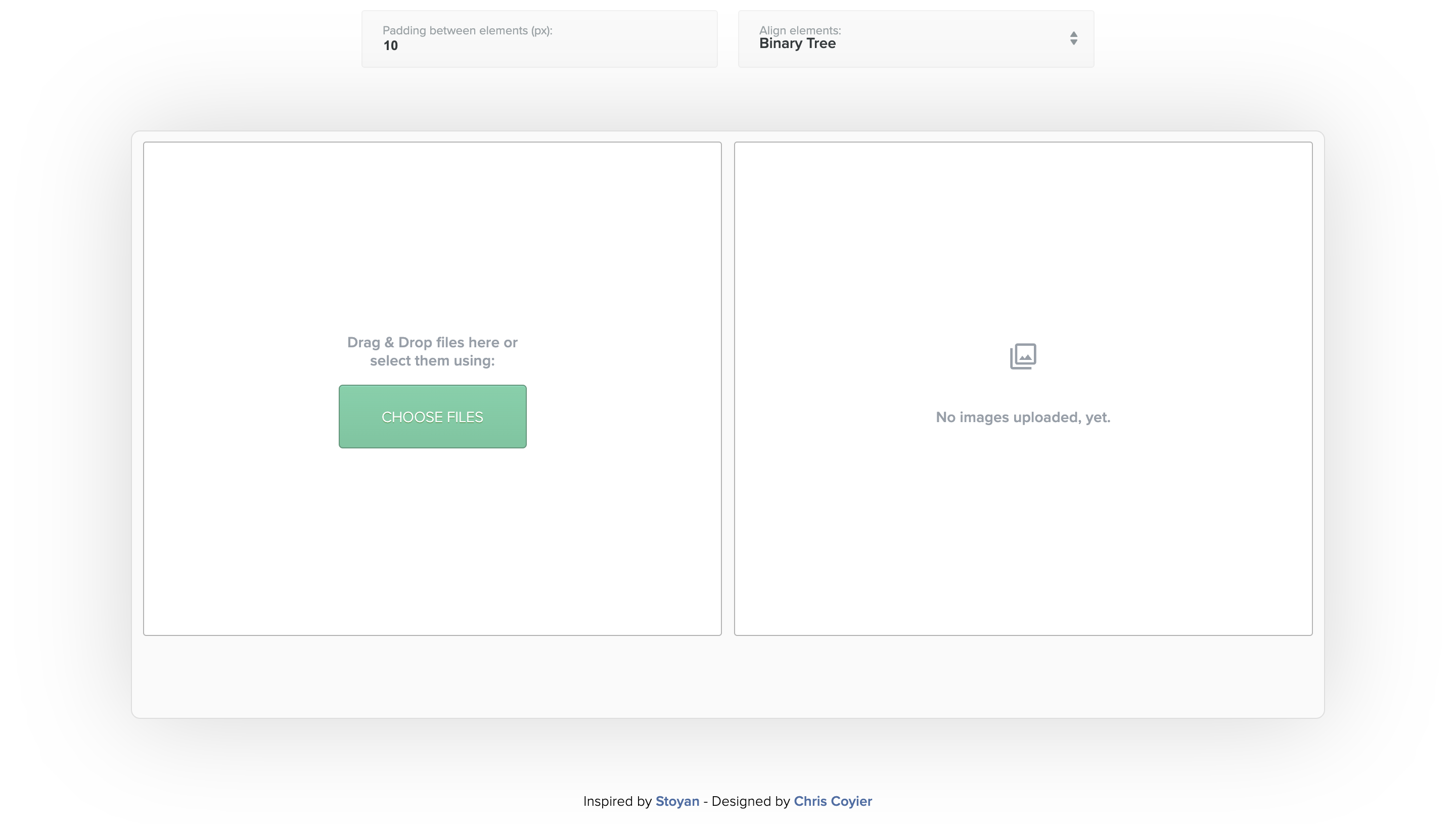
1. https://www.toptal.com/developers/css/sprite-generator에 접속하면 아래와 같은 화면이 나타납니다. 여기서 우리는 CHOOSE FILES 버튼을 눌러 저장해둔 이미지들을 모두 불러와야합니다. (이때 한글로 저장하는 것 보다 영어로 저장하는 것이 오류를 줄일 수 있습니다.)

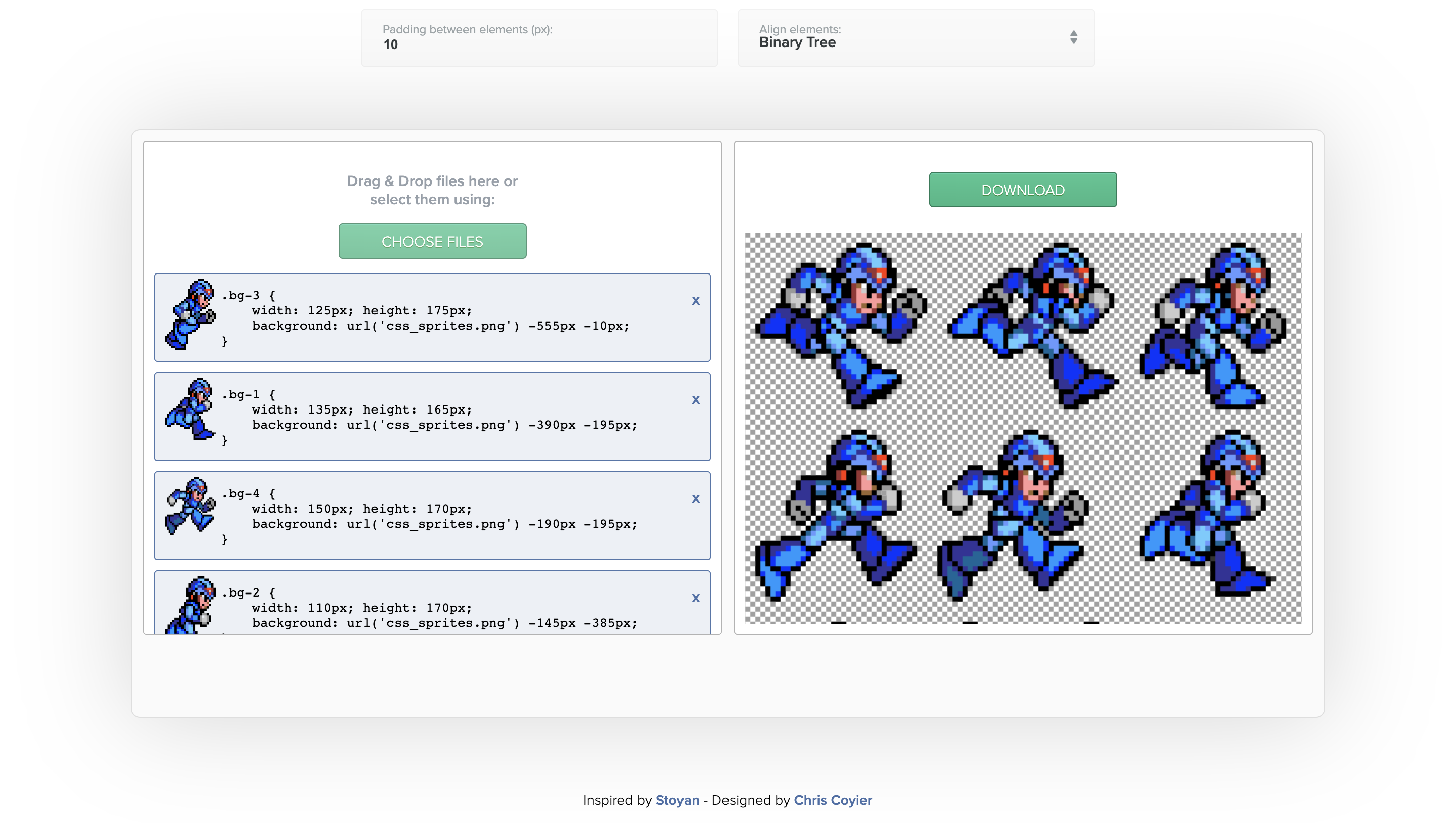
2. 파일을 넣고 나면 아래와 같은 화면이 나타나는데 완성된 이미지를 보면 자동으로 이미지 크기에 맞춰 모아주기 때문에 순서가 다를 수 있습니다. 그렇기 때문에 개발자들과 좀 더 원활한 소통을 하기 위해서 꼭! 좌측에 있는 좌표값을 정리해서 이미지 파일과 함께 전달한다면 좀 더 명확한 커뮤니케이션을 할 수 있습니다.

이렇게 만든 GIF 스프라이트 맵은 아래와 같은 상황에서 유용하게 사용할 수 있습니다.
- 애니메이션이 들어간 요소들
- 버튼 상태 변환
- 웹 게임 및 앱
'Kor > UX&UI' 카테고리의 다른 글
| 새로운 디자인 컴포넌트 도입 절차 (0) | 2024.05.28 |
|---|---|
| 흔들리지 않는 선명한 디자이너가 되는 법 (0) | 2023.11.15 |
| 스프라이트 기법 (1) - 이미지 최적화의 기술 (0) | 2023.10.30 |
| Figma AI 플러그인으로 더 스마트하게 디자인하기 (0) | 2023.06.07 |
| 접근성에 대한 UI/UX 디자인 가이드 (0) | 2023.03.14 |



