이전 글에서 Tool-Tip에 대해 글을 썼었는데, 이번에는 Search Bar를 어떻게 하면 사용자들이 좀 더 편하게 사용할 수 있는지에 대한 글을 번역하면서 공부해보았다.
원 글의 링크는 글 하단에 있으니 참고하시길 바란다.

우리는 원하는 바를 검색 할 때 수많은 데이터 중 내가 원하는 데이터를 얻고자 노력한다. 이때 Search Bar의 UX가 잘 설계되어 있다면 원하는 바를 더 쉽고 빠르게 찾을 수 있게 될 것이다.
일반적으로 Search Bar를 사용할 때 사용자는 비활성화 -> 활성화 -> 입력 중 -> 검색 -> 검색 결과 노출 정도의 단계를 거쳐서 검색을 완료할 것이다. 이 순간순간 사이사이에 아래 알려드릴 UX적인 설계를 넣는다면 사용자에게 더 편한 Search Bar의 경험을 얻게 할 수 있을 것이다.
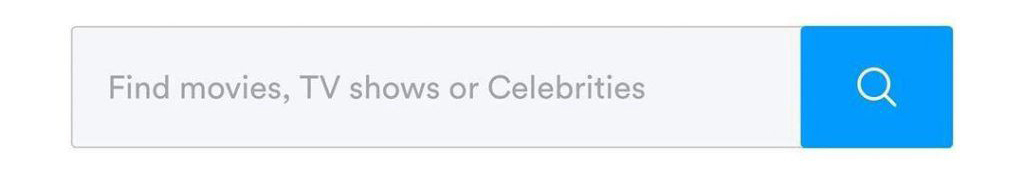
1. 비활성 상태일 때
사용자가 검색할 때 어떤 것을 검색할 수 있는지 명확히 해야 한다. 입력 필드의 Placeholder에 검색 예시를 언급하여 힌트를 줘야 한다.

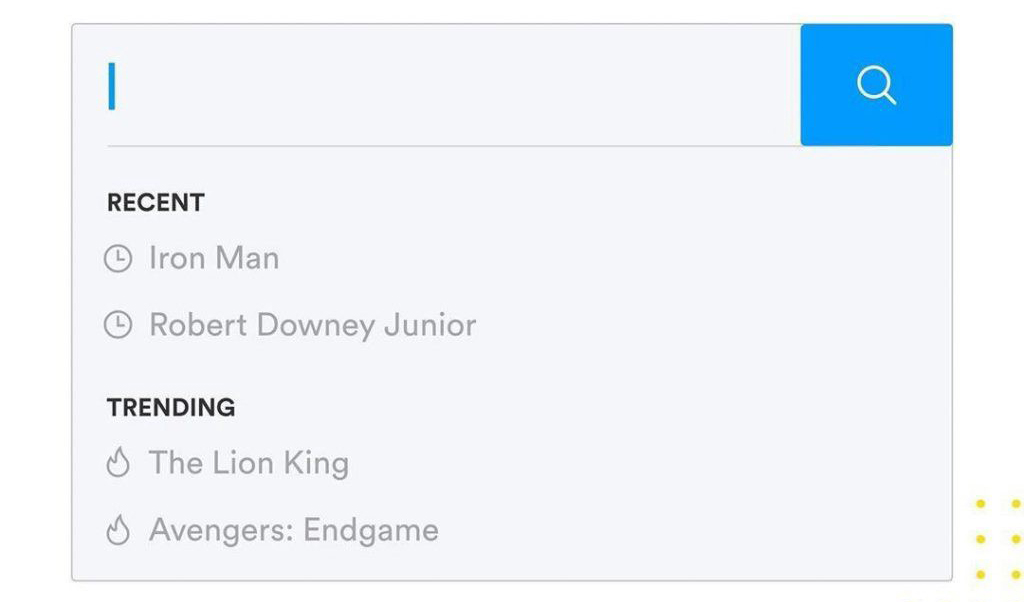
2. 활성 상태일 때
Search Bar를 활성화시킨 직후 사용자가 입력을 시작하기 전에 이전 검색에 검색했던 내용이나 많은 사람들이 검색한 내용을 표시해주면 검색 시간이 단축된다.

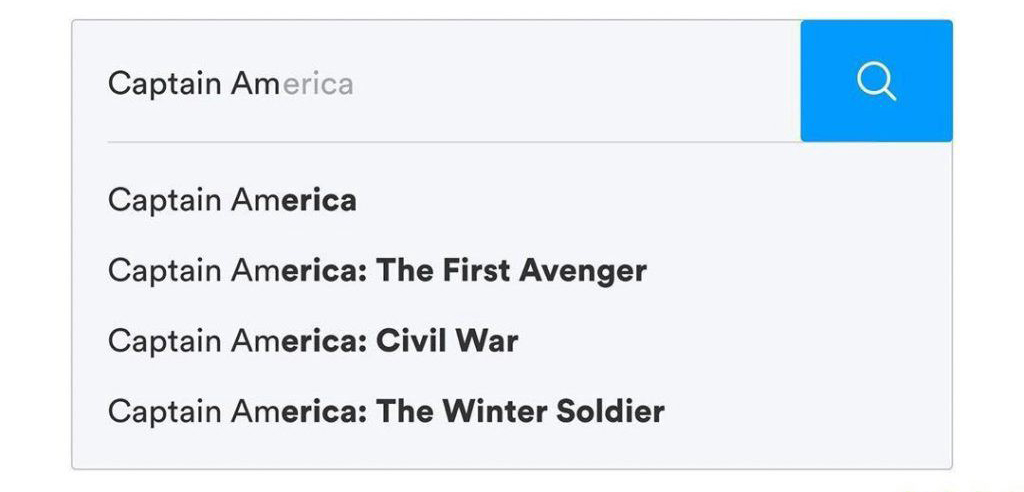
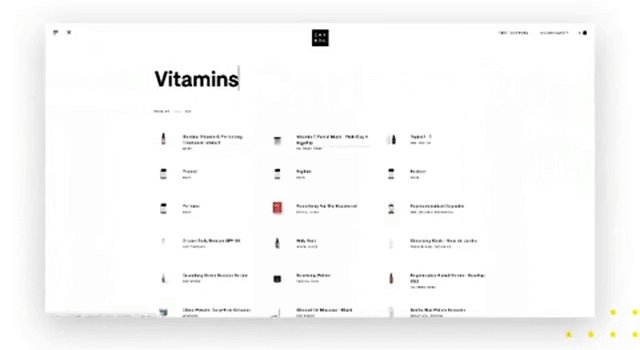
3. 입력 상태
사용자가 입력을 시작했다면 자동 완성 기능을 통해 미리 가지고 있는 데이터를 제시하여 선택 가능하도록 해주면 검색 시간을 단축시킬 수 있다.

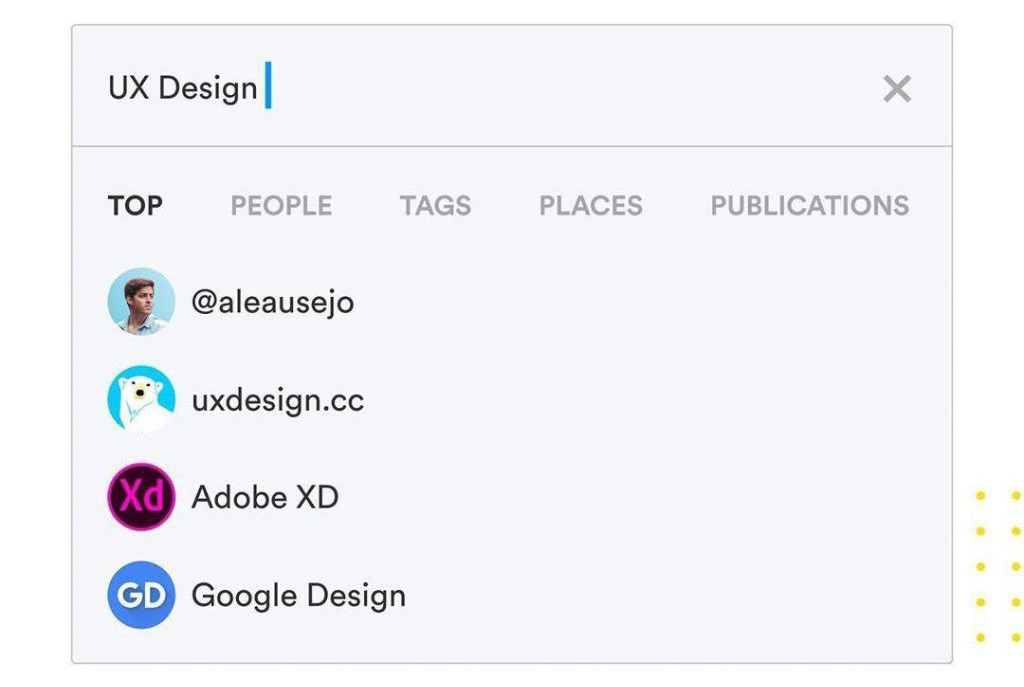
4. 카테고리 검색
검색어를 입력했을 시 Search bar 바로 아래에 카테고리를 추가하여 사용자가 서로 다른 유형의 결과를 구별할 수 있도록 해주면 좋다.

5. 크기 고민하기
사용자가 Search bar와 상호 작용하는 경우, Search bar 주위에 있는 내용이 검색하려는 내용과 무관할 경우 검색 공간을 최대화하는 것이 좋다.

6. 결과 수 표시하기
검색된 결과의 양을 보여줌으로써 사용자가 검색어를 개선할 수 있다.

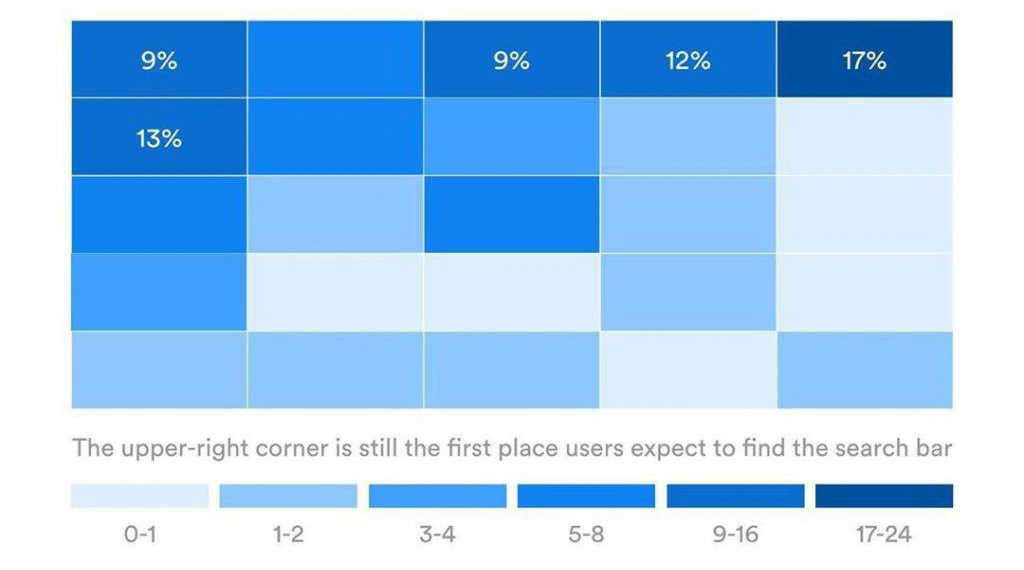
7. 적절한 곳에 Search bar를 배치하라 - Big screen
사용자들이 찾기 쉬운 곳에 검색 상자를 놓아야 한다. 사용자가 검색 상자를 찾아야 할 때는 좋은 디자인이 아니다.

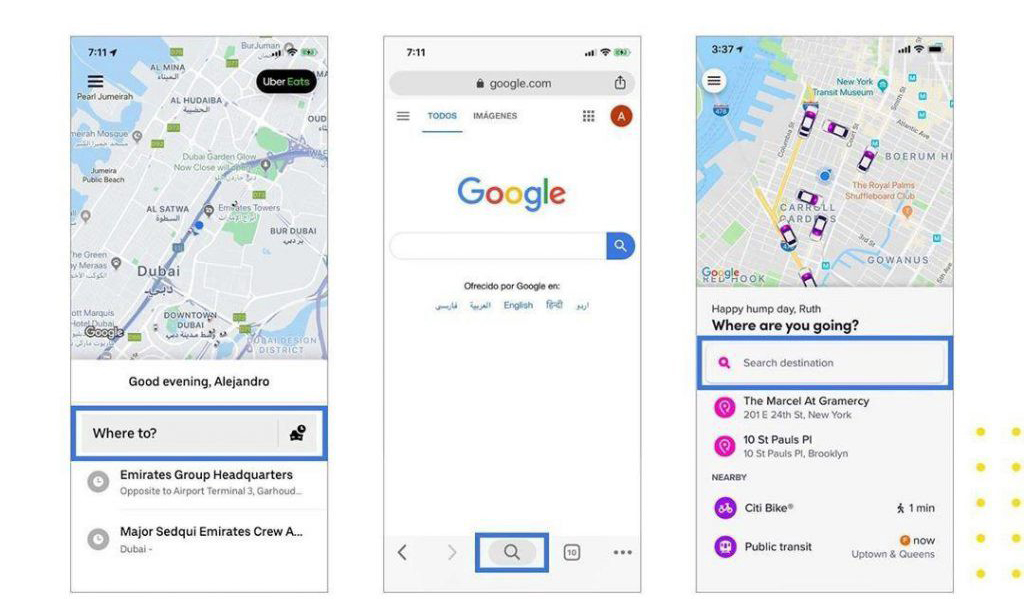
8. 적절한 곳에 Search bar를 배치하라 - Mobile screen
Search Bar가 당신의 서비스에서 가장 중요한 부분이라면, 나는 당신이 그것을 맨 아래(엄지 규칙: 중요한 요소, 엄지손가락에 더 가까워야 함)에 놓아야 한다고 생각한다.

[UI&UX for NOW] - UI 디자인에서 툴팁(Tool-Tip) 제대로 쓰는 법
UI 디자인에서 툴팁(Tool-Tip) 제대로 쓰는 법
툴팁은 사용자 인터페이스에서 사용자에게 직접 설명하지 않으면 알 수 없거나 익숙하지 않은 개체를 이해하는 데 도움이 된다. 툴팁을 잘 사용하면 사용자에게 필요한 정보를 사용자가 필요한 때에 최소한의 노력..
vurias0203.tistory.com
원문
https://medium.com/hellotegra/search-bar-tips-efaa6557d2ea
Search Bar Tips
🔍 Search Bar Tips ⠀ Courtesy of @ux.ale ⚠️ If your web/app has a search function, most likely it is one of the most important…
medium.com
'Kor > UX&UI' 카테고리의 다른 글
| [101가지 UX 원칙] #6~#9 버튼 UX의 기본 원칙 (1) | 2020.05.10 |
|---|---|
| [101가지 UX 원칙] #2~#5 폰트를 사용할 때 원칙 (1) | 2020.05.05 |
| UI 디자인에서 툴팁(Tool-Tip) 제대로 쓰는 법 (0) | 2020.03.25 |
| VR에서 잘 보이는 Font Design Guide (2) (0) | 2020.03.08 |
| VR에서 잘 보이는 Font Design Guide (1) (0) | 2020.03.02 |



