툴팁은 사용자 인터페이스에서 사용자에게 직접 설명하지 않으면 알 수 없거나 익숙하지 않은 개체를 이해하는 데 도움이 된다.
툴팁을 잘 사용하면 사용자에게 필요한 정보를 사용자가 필요한 때에 최소한의 노력으로 찾을 수 있도록 도와주고 화면의 공간을 보다 효율적으로 사용할 수 있도록 한다.
(이는 화면에서 혼란을 줄여준다.)
그러나!
툴팁을 잘못 설계한다면 사용자가 느끼기에 화면을 매우 어지럽히고 도움이 되지 않을 수 있다.

툴팁(Tool-Tip)은 어떻게 작동할까?
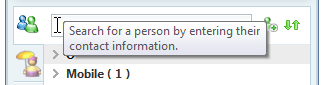
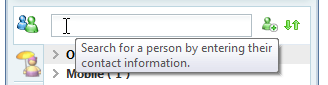
툴팁(Tool-Tip)은 사용자가 포인터를 개체 위에 올려놓으면 자동으로 표시되며, 사용자가 개체를 클릭하거나 마우스가 벗어나거나 툴팁이 표시되는 시간이 초과될 때 제거된다.

혹은 Tab키를 이용해서 요소를 이동하다 보면 나타나는 경우도 있다.
툴팁 써야할 때와 쓰지 말아야 할 때
툴팁을 써야할 때
개체에 텍스트 라벨이 없을 때
버튼, 레이블 또는 아이콘에 설명 텍스트가 거의 없거나 간단한 설명이 필요한 경우 툴팁이 있어야 한다.

보충 설명 또는 추가 정보가 필요할 때
사용자에게 2차적으로 제공되어야 하는 정보가 있다면 사용자가 정보를 직접 찾게 하는 것이 아니라 툴팁 UI에 포함시키는 것이 좋다.

사용자가 잘 사용하지 않는 기능
툴팁은 사용자가 거의 사용하지 않는 기능 및 상황을 설명하는데 적용하기 적합하다.

툴팁을 쓰지 말아야 할 때
사실 가장 좋은 디자인은 툴팁을 사용하지 않는 것이다.
버튼이나 다른 개체에서 사용자가 팁을 이해하기 위해 계속해서 팁을 확인해야 하는 경우 디자인이 잘못되었다는 것이다.
또한 추가적으로 다음 같은 상황에 툴팁을 쓰지 말아야 하는데,
사용자가 팁의 내용과 상호작용 해야 하는 경우
마우스가 다른 곳으로 움직이면 팁이 사라지기 때문에 상호작용하기 어려울 수 있다.
사용자가 모바일 장치에서 앱 또는 사이트를 실행할 때
툴팁이 터치 장치에서 제대로 작동하지 않기 때문이다.
예를 들어, 터치 시 활성화되도록 툴팁을 디자인할 수 있지만 사용자에게 가장 좋은 예측 가능한 상호 작용은 아니다.
특정 개체나 기능에 대한 자세한 정보가 필요한 경우 점선 밑줄, 물음표 아이콘 등을 사용하여 사용자가 작업과 상호 작용할 수 있지만 일반적인 링크와 구분할 수 있도록 해야 한다.
좋은 툴팁이란?
쉽게 발견 가능해야 한다.
툴팁의 문제점은 시각적 단서가 없다는 것이다. 즉, 마우스 포인터 모양의 변경과 같은 시각적 단서가 없으므로 개체에 툴팁이 있음을 알아채기 어렵다. 그러나 사용자는 여전히 과거 경험을 통해 개체에 팁이 있음을 알 수 있다.
팁을 일관되게 사용하면서 팁의 검색 가능성을 향상시킬 수 있으며 결과적으로 예측 가능성이 높아진다.
그러므로 일부 객체에 대한 팁을 제공하는 경우 사용자가 보충 정보를 원할 가능성이 있는 모든 유사 객체에 대해 팁을 제공해야 한다.
하지만 어떤 팁이 제대로 작동하고 어떤 팁이 제대로 작동하지 않는지에 대해서 확실히 해야 하기 때문에 모든 상황에 대해서 팁을 제공하기는 힘들 수 있다.
적절한 정보를 제공한다.
유용한 툴팁은 간결하고 유용한 정보가 포함되어있다.
-
팁에 사용되는 창은 짧고 간결한 문장, 적절히 분할된 형식이 지정된 텍스트에 적합하다.


-
팁에 있는 텍스트는 유익해야 한다. 이미 명백하거나 화면에 나온 것을 반복해서는 안 된다.

적절한 배치를 해야 한다.
툴팁은 가리키고 있는 물체의 근처, 일반적으로 포인터의 꼬리 나 머리에 위치해야 합니다. 그러나 관심 객체를 가리면서 사용자의 행동을 방해하는 방식으로 배치해서는 안된다.


사용자가 기능에 대해 완벽하게 이해할 수 있는 툴팁이 필요 없는 디자인이 최고의 디자인이지만 모든 사용자들이 그럴 수 없다는 것을 고려한다면, 적절한 툴팁을 잘 사용하는 것이 매우 중요할 것이다.
원문
https://uxplanet.org/tooltips-in-ui-design-f63e117aa3d1
Tooltips in UI Design
by Nick Babich
uxplanet.org
'Kor > UX&UI' 카테고리의 다른 글
| [101가지 UX 원칙] #2~#5 폰트를 사용할 때 원칙 (1) | 2020.05.05 |
|---|---|
| 효과적인 검색을 위한 Search Bar 설계하기 (0) | 2020.03.31 |
| VR에서 잘 보이는 Font Design Guide (2) (0) | 2020.03.08 |
| VR에서 잘 보이는 Font Design Guide (1) (0) | 2020.03.02 |
| Pinch & Poking - Hand Tracking 기본 UX 제스처 (0) | 2020.02.18 |



