오류(Error)에도 여러 가지 종류가 있다. 그중 사용자 오류라는 것은 사용자가 잘못하여 생기는 것에 대한 오류를 이야기한다.
이러한 사용자 오류가 생겼을 때 우리는 어떻게 해야할까?
단순히 사용자에게 '잘못된 접근', '오류가 발생했습니다', '다시 시도해주세요'라고 이야기하는 것보다, 오류가 덜 발생하도록 시스템을 설계하는 것이 옳은 방법일 것이다.
사용자 오류에는 두 가지 유형이 있는데 Slip(미끄러짐)과 Mistake(실수)로 구분이 된다.
그중 이번 포스팅에서는 Slip에 대해서 다뤄보려고 한다.
Slip(슬립)이란?
Slip(슬립)은 사용자가 어떠한 작업을 수행하려고 할 때 다른 작업(흔히 비슷한 작업)을 수행하게 되었을 때 발생한다.
예를 들어, 키보드에서 "o"대신 "i"를 입력하면 슬립으로 간주된다.
또한 일상에서 실수로 칫솔에 치약 대신 액체 손 비누를 바르는 것도 슬립이다.
그렇다면 Slip을 방지하기 위해서 우리는 어떤 노력을 해야 할까?
유용한 제약을 포함하자!
사용자의 선택을 제한하는 것이 항상 좋은 생각은 아니지만 수용 가능한 옵션을 정의하는 명확한 규칙이 있는 경우 사용자가 입력할 수 있는 유형을 제한하는 것이 좋다.
예를 들어, 일반적으로 항공편을 예약하려면 여행 날짜를 선택하는데, 날짜를 제어하는 몇 가지 규칙이 있다.
주요 규칙 중 하나는 출발 날짜를 선택하면 그 전날부터는 귀국 날짜 선택이 불가능하다는 것이다.
만약 사용자가 선택할 수있는 날짜가 제한되지 않는다면 항공편의 날짜를 실수로 선택할 수 있다.
그렇기 때문에 유용한 제약 조건이 있으면 사용자가 적합한 날짜 범위를 선택할 수 있다.


제안을 하자!
제약 조건으로 사용자가 인터페이스를 올바르게 사용하도록 유도하는 방법과 마찬가지로 제안은 사용자가 실수를 하기 전에 우리가 좋은 방향으로 이끌 수 있다. 쿠팡이나 위메프 같은 쇼핑 웹 사이트에서 검색 제안 기능은 사용자가 사막에서 바늘을 쉽게 찾을 수 있게 하는 것처럼 좋은 방법입니다.
그러나 이렇게 제안을 하는 경우에도 햅틱 피드백이 없는 터치 스크린에서는 입력이 정확하지 않을 수 있기 때문에 사용자가 오타를 만들어 낼 수 있다. 우리는 이런 오타를 막을 수는 없지만 사용자가 타이핑하는 동안 상황에 맞는 제안을 제공하여 오타가 문제로 변하는 것을 미리 방지할 수는 있다.
검색 제안을 제공하면 사용자가 찾고 있는 제품이나 콘텐츠의 이름을 잘못 기억하는 상황에서 올바른 방향으로 인도해주는 좋은 기능도 있다.

좋은 기본값 설정
유용한 제안의 또 다른 유형은 좋은 기본값을 제공하는 것이다.
특히 사용자가 반복적인 작업을 수행해야 하거나 정밀한 행동을 해야 하는 상황에서는 실제 목표에 맞는 합리적인 기본값을 제공한 다음 선택을 하도록 하는 것이 좋다.
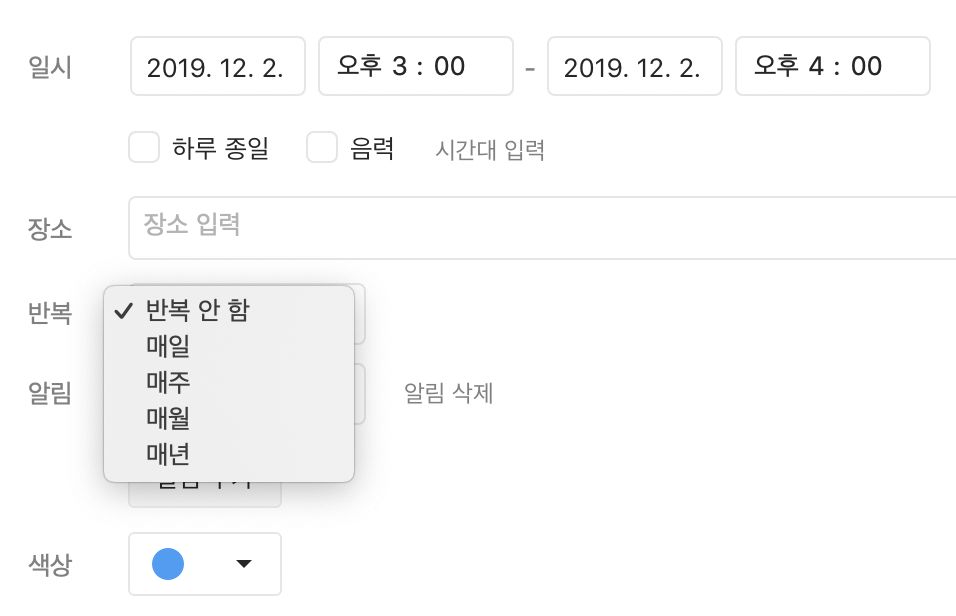
예를 들어 내가 요즘 자주 애용하는 카카오 캘린더의 기능을 보면 날짜를 선택하거나 일정을 반복하고, 알람을 설정할 때 몇 가지 일반적인 사전 설정 옵션이 제공되는데 이 덕분에 날짜 또는 시간의 오타를 방지할 수 있다.


알맞은 형식 사용
우리가 사용자에게 어떤 데이터의 입력을 요구할 때 사용자들은 아주 많은 실수를 범한다.
예를 들어 핸드폰 번호를 입력하거나 주소를 입력할 때, 010-0000-0000처럼 모든 텍스트를 입력하게 한다면
특수기호(- 같은) 때문에 입력의 오류가 발생할 수 있고, 주소의 경우에도 직접 입력을 하게 한다면 어딘가에서 분명 오타가 발생 할 것이다.
그렇기 때문에 우리는 사용자가 핸드폰 번호를 입력할 때 숫자만 입력해도 되는 양식을 제공하고, 주소를 입력할 때는 검색을 통해서 정해진 양식을 불러오도록 해주는 것이 사용자의 Slip을 방지하는 좋은 방법이 될 것이다.
또한 사용자가 입력을 했을 때 허용되지 않는 문자가 들어갔다면 즉시 알려주는 것도 좋은 방법이다.
이번 포스팅 내용처럼 우리가 아무리 서비스를 완벽하게 만든다고 해도 사용자의 무의식적인 실수까지 막을 수는 없다.
하지만 그런 실수를 사전에 예방하거나 실수가 일어났을 때 바로 알아차리고 돌아갈 수 있도록 만들어 주는 것만으로도 사용성을 높일 수 있는 방법일 것이다.
'Kor > UX&UI' 카테고리의 다른 글
| [UI/UX] (8-1) 사용자 인터페이스의 메모리 인식과 호출 - Memory Recognition and Recall in User Interfaces (0) | 2019.12.06 |
|---|---|
| [UI/UX] (7)사용자 오류 방지 - Mistake (의식적 실수) (0) | 2019.12.04 |
| [UI/UX] (5)일관성 및 표준 - Consistency and standards (0) | 2019.12.01 |
| [UI/UX] (4)사용자 제어와 자유 - User control and freedom (0) | 2019.11.29 |
| [UI/UX] (3)시스템과 현실 간의 일치 - Match between system and the real world (0) | 2019.11.28 |



