아마 VR Design을 공부하는 사람들이라면 Text Scale에 대한 고민이 많을 것이다.
책, 모바일, 웹의 경우 어느 정도 일관된 거리에서 글자를 보기 때문에 권장되는 글자 크기가 존재한다.
편집 디자인을 공부할 때 본문의 크기는 8.5~9pt 내외 캡션은 6.5~7pt 내외 같은 식의 나만의 기준이 있었는데, 웹이나 모바일의 경우도 크게 다르지 않았다.
하지만 VR의 경우 일관된 거리가 아닌 멀리 있는 글자를 봐야 하는 경우도 많기 때문에 거리에 따른 텍스트의 크기도 고려해야 했다.
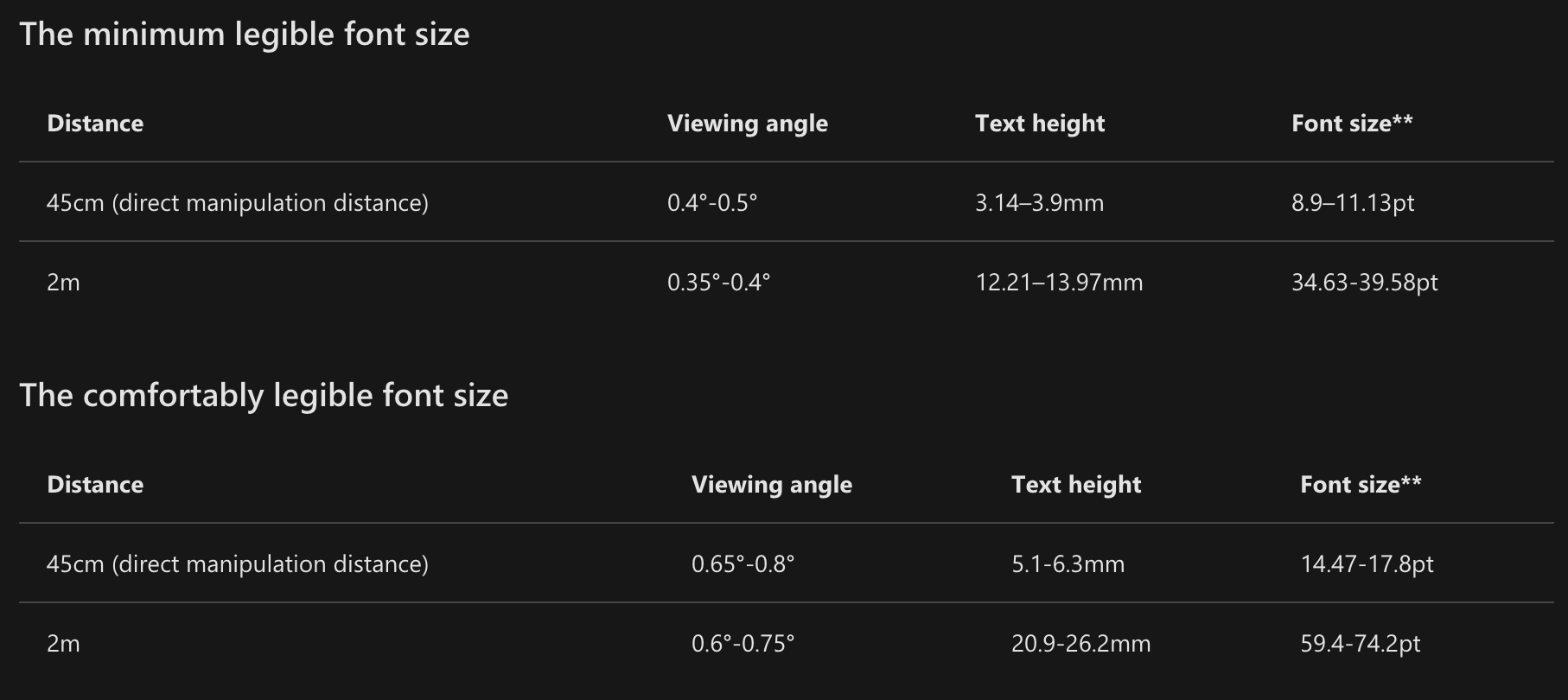
이러한 내용이 MicroSoft의 HoloLens의 디자인 가이드를 보면 나와있는데, 거리에 따른 글자 크기의 최소 권장 수치와 편안하게 볼 수 있는 수치가 나와있다.

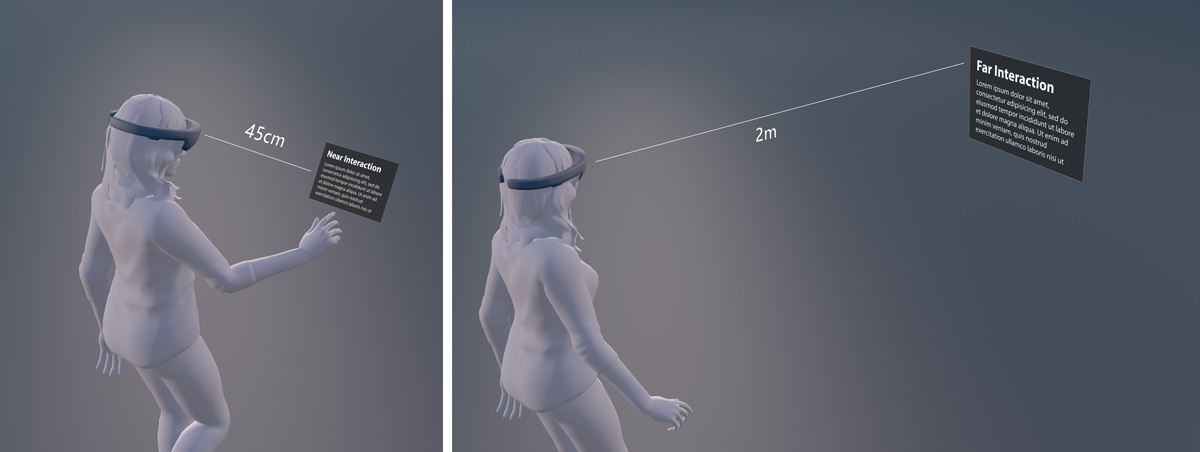
일반적으로 사람들은 모니터와 눈의 거리를 45~60cm 사이에서 본다.
그걸 반영하여 VR 환경 안에서 모니터 보듯이 볼 수 있는 거리를 45cm로 상정하고 2m이상 멀리 떨어진 두 가지 케이스로 나누어 최소 폰트 사이즈와 평균 폰트 사이즈를 구분해 놓았다.

표를 보면 편안하게 볼 수 있는 폰트 크기는 45cm의 거리에서는 14.47 ~ 17.8pt, 2m의 거리에서는 59.4 ~ 74.2pt로 우리가 아는 수치에 비해서 매우 크다고 볼 수 있다.
VR 내부 환경이 아직은 모바일이나 웹과 같은 선명도를 유지하기 힘들기 때문에 폰트 사이즈를 키워 편안한 가독성을 의도한 것으로 보인다.
그렇다면 저 폰트 수치는 어떻게 산정되어 나온 것일까?
VR 내에서 Font Size 계산하기
스포카의 기술블로그에 가면 폰트 단위에 대한 설명이 자세하게 나와있는데 요약하자면
1 pt = 1/12 pica = 1/72inch = 약 0.3527 mm이다.
그리고 위에 있는 표에 따르면
Text Height = Font Size이다.
1pt = 0.3527이라는 값을 알고 있기 때문에 Text Height나 Font Size만 안다면 우리는 모든 값을 구할 수 있다.
Text Height를 모르고 Font Size만 안다면
Text Height = Font Size* 0.3527mm(1pt의 크기)
를 하면 Text의 높이값을 알아낼 수 있다.
ex) 11.13 * 0.3527 = 3.9255....
반대로 Font Size를 모르고 Text Height만 안다면
Text Height / 0.3527mm = Font Size
를 통해 Font Size를 대략적으로 계산할 수 있을 것이다.
ex) 3.9mm / 0.3527 = 11.05....
간단한 팁을 하나 더 주자면 200cm일 때의 크기가 74.2pt라면 100cm의 거리에서는 단순하게 2로 나눈 값의 안팎으로 디자인하면 된다.
이런 식으로 Font 값에 따른 실제 글자의 물리적 크기를 가늠할 수 있다면 VR 공간에서 Text를 다루는 데 있어서 많은 도움이 될 것이다.
'Kor > UX&UI' 카테고리의 다른 글
| 효과적인 검색을 위한 Search Bar 설계하기 (0) | 2020.03.31 |
|---|---|
| UI 디자인에서 툴팁(Tool-Tip) 제대로 쓰는 법 (0) | 2020.03.25 |
| VR에서 잘 보이는 Font Design Guide (1) (0) | 2020.03.02 |
| Pinch & Poking - Hand Tracking 기본 UX 제스처 (0) | 2020.02.18 |
| VR Hand Tracking UX - Hand Tracking의 3원칙 (0) | 2020.02.14 |



